Image Slider Block
An Image Slider is an excellent tool for showcasing multiple images on your WordPress website. It not only enhances interactivity but also helps minimize excessive page scrolling, keeping your content
Open the Block Inserter
Click on the “+” icon from the top left corner of the Gutenberg editor. This will open the block selection panel.
Insert the Image Slider Block
Scroll down or search for “Image Slider Block” and select it. Simply Click on “Image Slider Block” which is marked below.
Alternatively, type “/image slider” in the editor, and select the block when it appears.
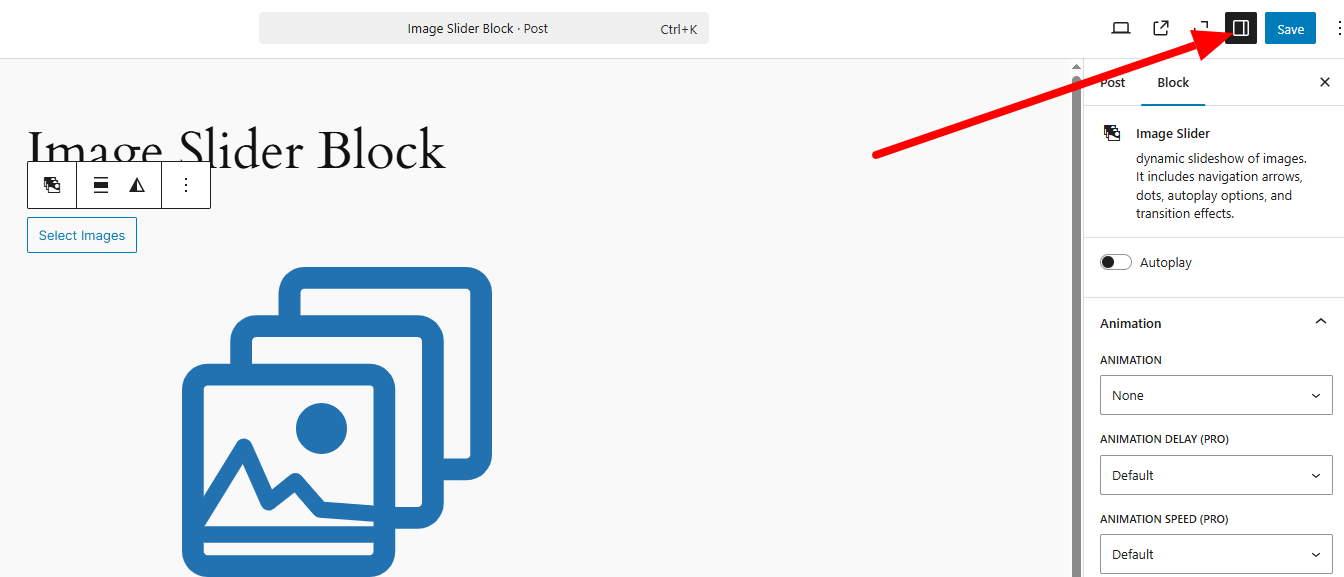
After Clicking the block you see the default layout and when you click Right sidebar like below arrow shows icon it will open sidebar settings.
Upload Your Images
Click on the Select Images Button to add images from your computer. You can also choose existing images from the WordPress Media Library. Add multiple images to create a seamless slider experience.
You can also chose your image from the sidebar panel settings Select Images button.
After upload images you can manage your slider settings. You can Enable Auto play options to set images to slide automatically at a custom speed. Also set the Transition Effects to choose from Animation, Animation Delay, Animation Speed, Animation Repeat its makes your slider awesome looks.
Final View of the Image Slider Block
After configuring the slider settings, your image slider will display beautifully on your website, allowing visitors to browse images effortlessly. With Necessary Blocks, you get a lightweight and SEO-friendly slider that enhances your page’s visual appeal.