Flip Box Block
Flip Box Block is a versatile and interactive tool that allows you to present content in a visually engaging way. With its unique flip animation, this block is perfect for highlighting key information
Navigate to the page or post where you want to add the Flip Box Block
Click on the “+” icon from the top left corner of the Gutenberg editor. This will open the block selection panel.
Insert the Flip Box Block
Scroll down or search for “Flip Box Block” and select it. Simply Click on “Flip Box Block” which is marked below.
Alternatively, type “/image slider” in the editor, and select the block when it appears.
Now open the default view of the flip box.
After Clicking the block you see the default layout and when you click Right sidebar like below arrow shows icon it will open sidebar settings.
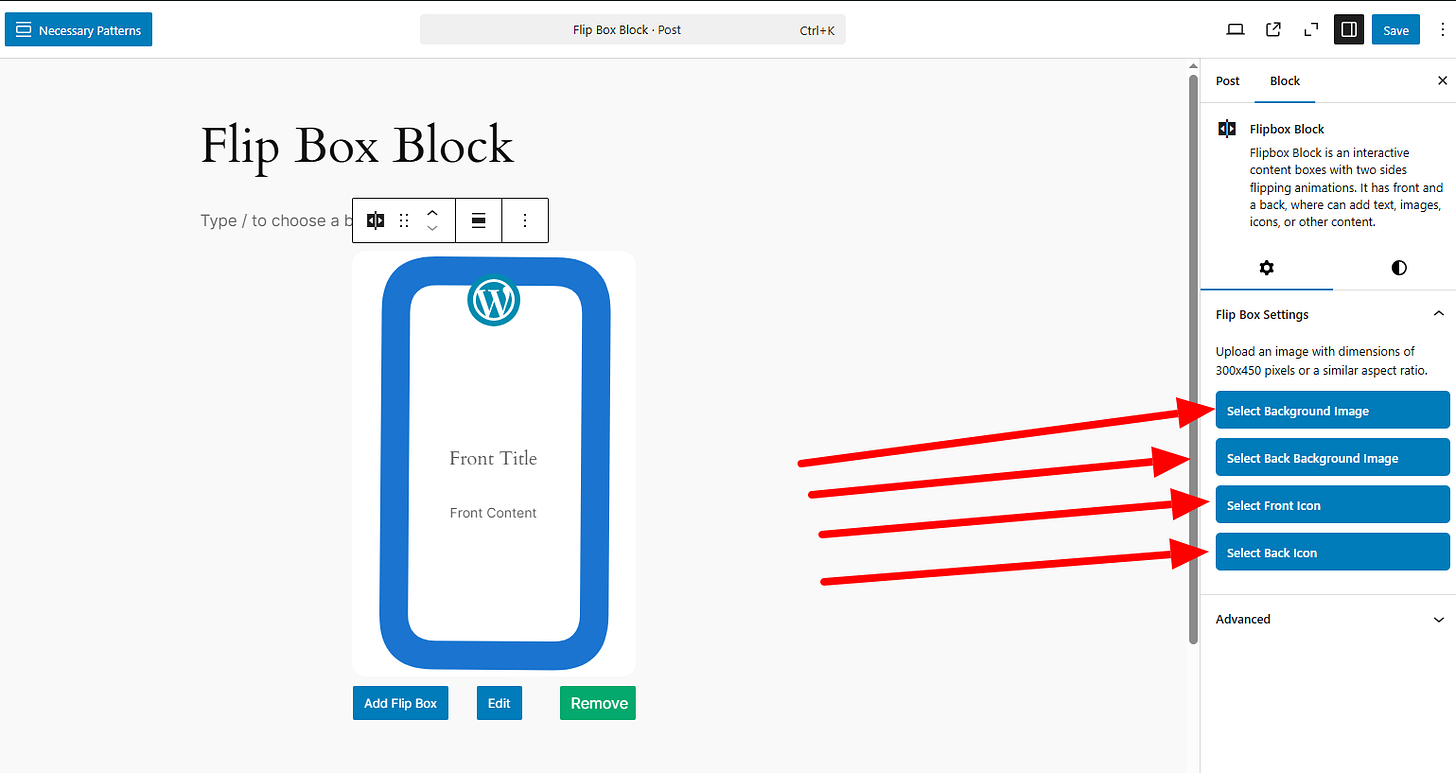
Upload Your Images
Now you can upload your desire front background image and back background image just simple clicking Select Background Image for front and Back Background Image for back. You can also upload front and back icon clicking the Select Front Icon button for front icon and Select Back Icon for back icon.
You can mange the Typography just click the directed icon. You can manage border, radius, font size, line-height etc.
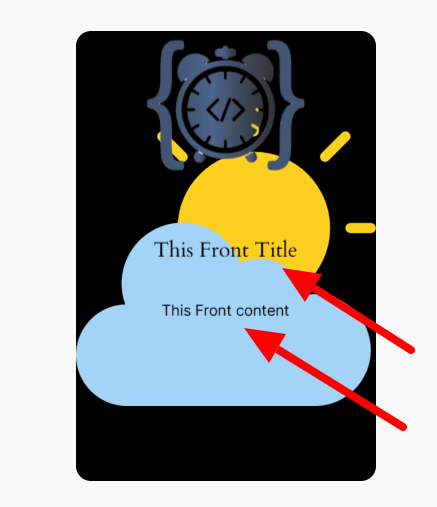
Now you can add your flip title and content directly click over the box. Follow the bellow directions.
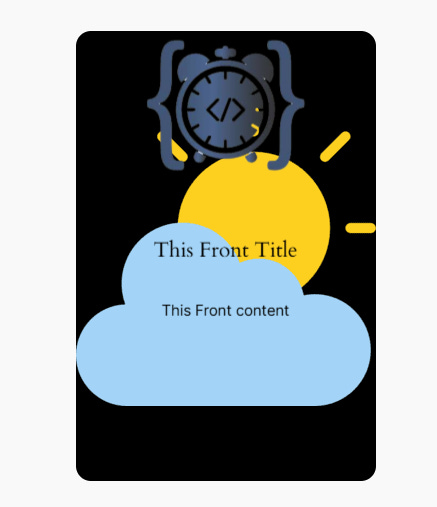
Final View of the Flip Box Block
After configuring the settings, your Flipbox Block will display beautifully on your website. Visitors can hover over or click the block to reveal the hidden content, creating an engaging and interactive experience.