Countdown Block
highly useful tool for creating urgency and boosting conversions to your visitors about the upcoming events or big days
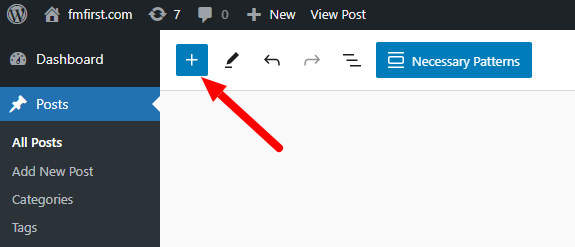
Open the Block Inserter
Click on the “+” icon from the top left corner of the Gutenberg editor. This will open the block selection panel.
Insert the Countdown Block
Scroll down or search for “Countdown Block” and select it. Simply Click on “Countdown Block” which is marked above.
Alternatively, type “/countdown” in the editor, and select the block when it appears.
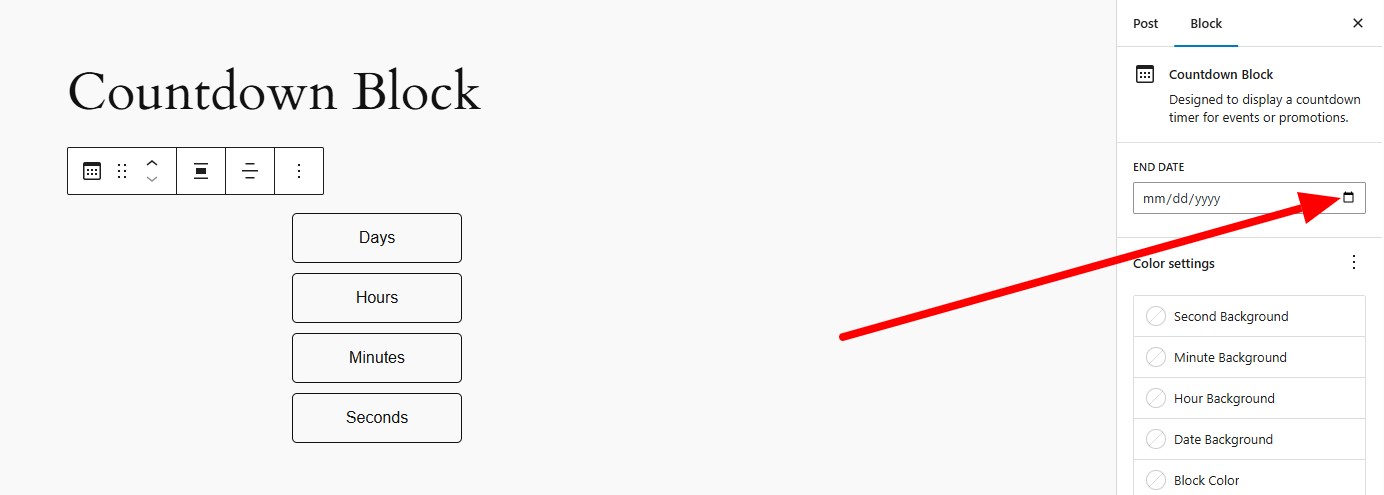
After Clicking the block you see the default layout and when you click Right sidebar like below arrow shows icon it will open sidebar settings.
Set Up the Countdown Timer
Then, Select the exact date and time for your countdown just clicking the End Date button calendar icon. Chose your end date and time. Days, Hours, Minutes, and Seconds based on your preference the timer updates automatically in real-time.
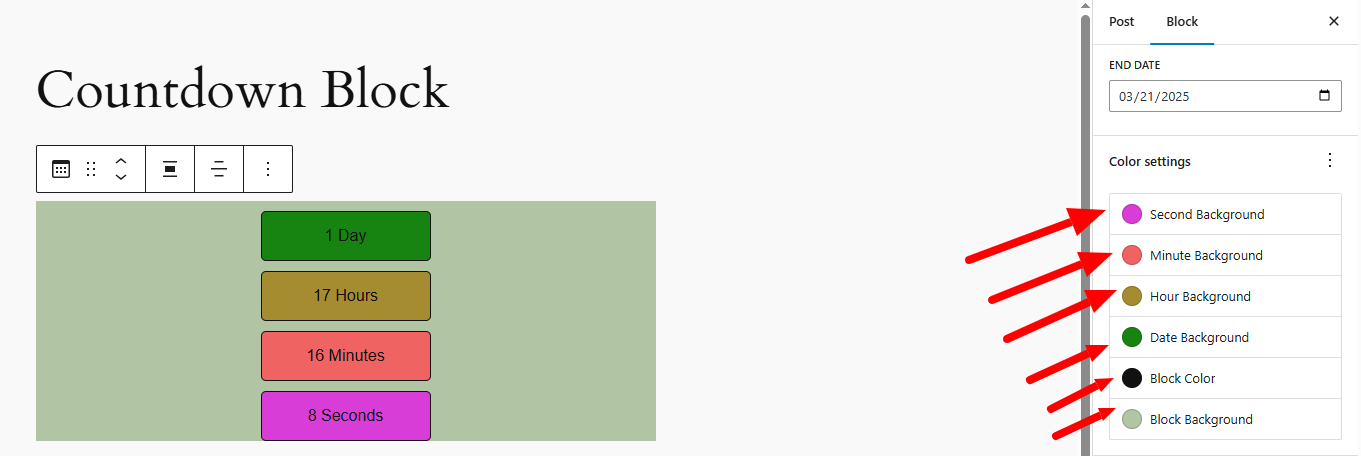
To set date you can manage your block styles. You can set all the buttons individual colors like day, hours, minutes, seconds with text and background color also.
You can also manage the Typography like font size, line height, padding margin etc. You can also manage the boarder, radius and shadow here.
Final View of the Countdown Block
Once configured, the Countdown Block will seamlessly integrate into your page, keeping visitors engaged and informed. By adding a stylish and dynamic timer, you can enhance the user experience and drive more conversions.
With just a few clicks, the “Necessary Blocks” plugin makes it easy to create a professional Countdown Block that fits your website’s style and purpose.