Buttons Block
In any website, Button is very important element, So that Necessary Blocks bring Buttons Block system in very attractive and versatile design way.
This tutorial/documentation we discuss how to take buttons block, design step by step.
Firstly Open Block area from left top “+” icon click.
This will open a left sidebar view with Blocks Options. like this
Click Buttons Block. After open this section like above image.
After select or click buttons Block, You will se Buttons Block open Like this below image
Till this okay ? Nice. We are going to next step. Now you can design and take lots of button like this.
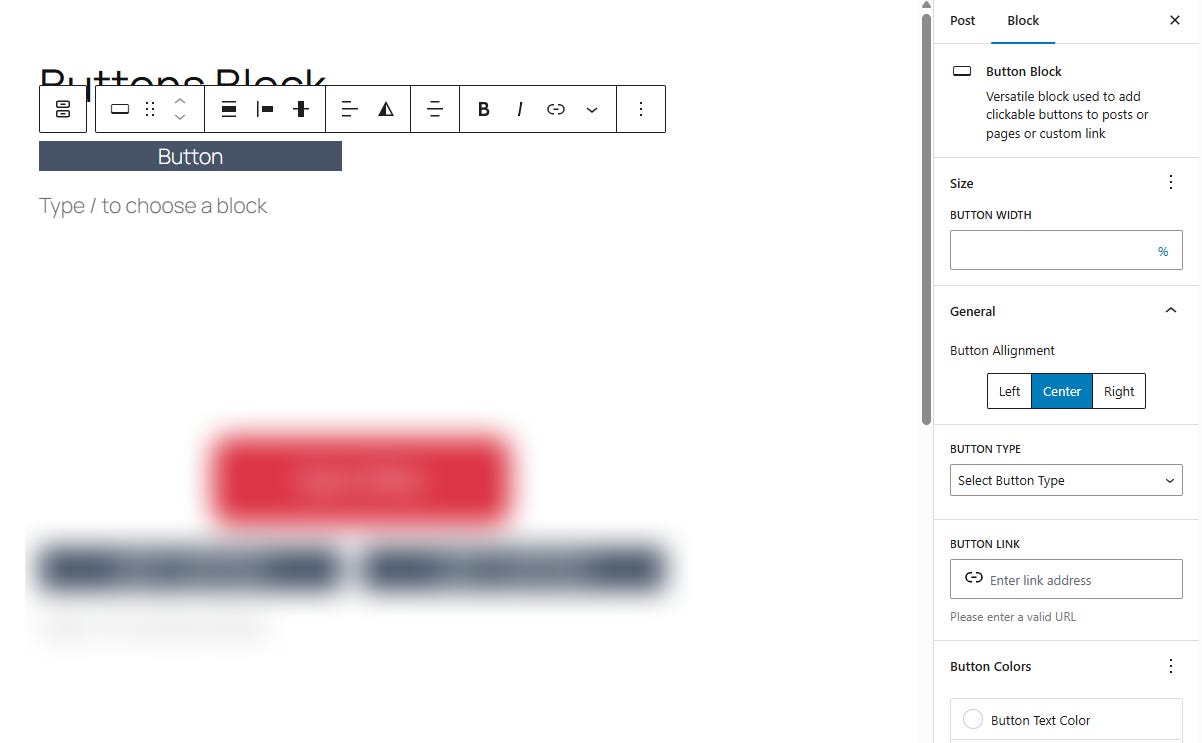
Select/Click Button to design it. It will shows like this. All design options you can see right sidebar.
If you not seeing right sidebar design view, check this image
Click marked button to open design section.
You can change button text, just Click text section, it will open replace and editing option. Like here changed button to GET OFFER “text”.
From right sidebar block design option you can change button width width, Button Alignment, Button Type (it will change button color, You also change button color manually Buttons Color section), Button link (It can be your own site link or external link, Buttons Color and so many options.
Here are more settings, You can change Button link open behaviour, Typography, Dimentions like margin, padding with different way, like top, bottom, right, left. TOP-Bottom, Left--Right. You can set border, and Shadow also.
Here you can also set Font, Apperance, Letter Spacing, Decoration, Letter Case, with Typography Right Three dots option clicking.
Border, Radius, Shadow adding features also.
From Advance section you can add additional classname for more design with your own css (Style).
Need More Buttons ?
You can take more than one button at a time, Just Select Button area, It will appear a “+” icon right side, Click “+” Icon, It will actually copy your previous button with design you done till now.
After clicking “+” icon, It copied previous button.
Design All buttons ?
You can design all buttons at a time, How all buttons layout and border all buttons etc.
You can set Justification, Orientation, and style also. Check bellow image.
Here you can set bacckground color, Typography, Border and radius.
Happy to see you bottom of article. Keep learning.